js-03 条件、循环、语句
一、if语法
- 在JS当中最常用的语句就是条件和循环了 ;
- 当满足此条件时才执行的语句;
- if基本使用
(1)if(条件){}
当条件满足时执行,if当中只有1条语句时就可以省略花括号,语句直接紧挨着条件;
if(true) console.log('成立') // 如果if不满足则不走该条语句
console.log('...')(2)if(){}else{};
小括号写条件,花括号写满足条件与不满足的条件;
开关定义:在if外面声明一个flag=true,在if里面执行第一条改变变量为false,else里面执行条件后改变变量为true,返回去继续执行第一条if;
(3)if(){}else if(){}else if(){...........}else{},
可以写多个判断,当所有条件都不成立时,执行最后一个else,最后一个可以写也可以不写,最好把不好满足的写在前面;
二、do-while循环
do{/*语句...*/}while();执行一次之后再判断while的条件语句,比while先执行一次;
var i=0; //计数器
do{
console.log("哈哈");
i++;
}while(i<10); //一共循环10次,while括号后一定要加分号;(1)while循环特点:先判断,后循环,有可能一次循环都不执行;
(2)do-while循环特点:先循环,后判断,至少执行一次循环体;
三、while循环
while循环做不到的,for循环一定做不到;for循环只是把循环到的代码集中在了一个地方;
- while(){};括号填写条件,花括号循环体;
- 满足条件开始执行,不满足则不执行;根据返回结果的布尔值进行判断
- for循环与while循环的区别:while循环不一定要有计数器,只要条件满足则会一直循环;
var i=0;
while(i<10){ //这样是循环10次,如果是<=10,则是11次,因为是从0开始的;
循环体;
i++; //记录次数,不能省略,否则一直循环,浏览器就死了;
};
// 也可以这样一条语句
while (i<10) i++例子1:反复提示用户输入密码
//提示用户请输入您的帐号和密码,如果有一个错误了,则提示用户继续的输入帐号和密码
var userPwd = prompt("请您输入您的密码");
var userName = prompt("请您输入您的帐号");
while (userName != "admin" || userPwd!="123" ){
userPwd = prompt("请您输入您的密码") // 提示用户输入账号
userName = prompt("请您输入您的帐号") // 提示用户输入密码
}
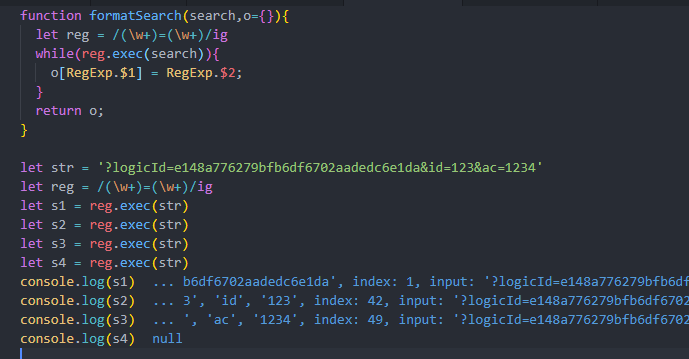
console.log("登录成功");例子2:转换url的Search部分为对象形式
let str = '?id=1&name=hny&age=18'
let reg = /(\w+)=(\w+)/ig // 不能省略这个g
let o = {}
while(reg.exec(str)){
o[RegExp.$1] = RegExp.$2
}
console.log(o) // {id:1,name:hny,age:18}
四、for循环
- 一件事不停的或者重复去做是循环;
- 循环应该有结束的条件,循环还应该有一个计数器(记录循环的次数);
- for(声明; 判断; 变化){} (1)小括号填写三个内容:声明变量;结束循环的条件;变量改变,花括号填写循环体;
(2)语法:
- ①声明
- ②判断条件是否满足,不满足则跳出,满足执行下一步
- ③满足则执行循环体
- ④执行完循环体跳到变化,之后返回②继续如此
(3)每次循环可以在外边声明一个变量,将循环的数据保留下来;var sum=0
- for循环中可以使用break或continue打断
continue:跳过当前循环;
break:打断循环;
// 第一种写法
for(var i=0;i<10;i++){}
// 第二种写法
var j = 0;
for(;j<10;){
j++;
}- for循环括号的三个条件都是可选的,如果都不填写,则会是无限循环
for(;;) {/*无限循环语句*/}
//只给控制表达式,相当于while循环
for(;i<10;){
/**/
}- for循环存在极大的灵活性,因此它是最常用的一个循环语句;
例子1:100个偶数相加
var sum=0;
for(var i=0;i<=100;i++){
if(i%2==0){ //奇数相加则
sum+=i;
}
}例子2:循环添加div,并设置不同的样式
var arr = ["red","yellow","blue","pink","green","skyblue"];
var sum = ""; // 由于循环里面的条件每次都会走,因此需要在外面声明sum;
for(var i=0;i<6;i++){
sum += "<li style='background:"+ arr[i] + "'>" + arr[i] + "</li>";
}- 双层for循环
(1)外层的循环和内层的循环变量名不要重复;
(2)外层for循环1次,里面循环完;
(3)第一层循环行数,第二层循环列数;
例子:99乘法表
for(var i=1;i<=9;i++){ //循环行数
for(var j=1;j<=i;j++){ //循环列数
document.write(j + 'X' + i + '=' + j*i + ' ');
}
document.write('');
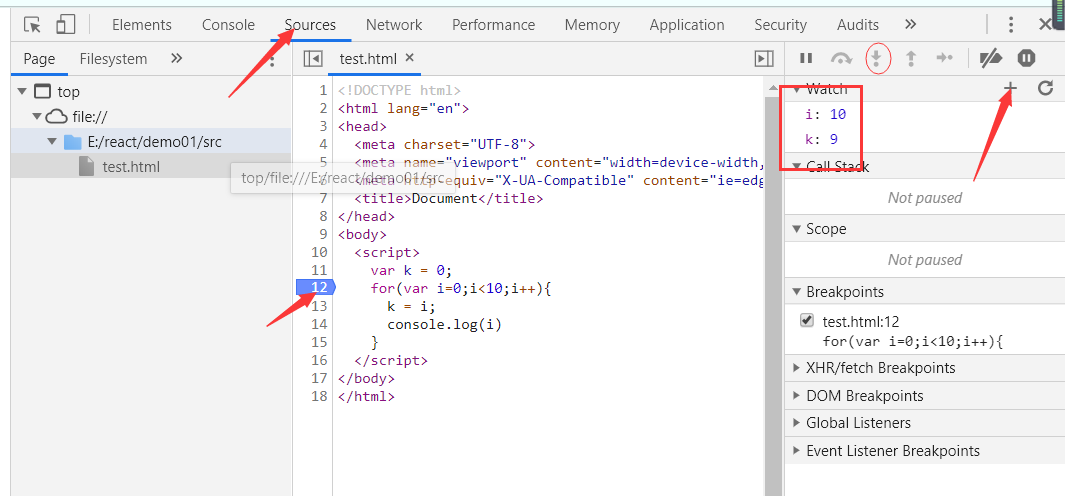
}- for循环调试
(1)使用控制台查看for循环的执行变化
(2)在浏览器按f12,打开Sources,点击需要断点的行数,在右侧watch添加需要监听的变量名称,实时查看;
(3)之后按f5刷新,按向下的,图中小圆圈部分,即可以向下执行后面的顺序;

(4)f5:跳入方法 f6:向下逐行执行 f7:跳出方法 f8:直接跳转到下一个断点
项目调试一般直接f8,单步就f6
五、for...in.. 循环
- 语法:for(var i in 对象){ 循环体 }; 主要是用来循环对象的,因为对象没有长度,没有顺序,所以不能使用for循环;
var obj={name:"张三",age:18,city:"北京"};
for(var i in str){
console.log(i,obj[i]) //取键名和键值;
}循环对象时:变量i表示键名,obj[i]表示键值; 在循环时,取字符串需要obj[i]中括号,不能使用点的形式;
循环数组的时候,变量i表示下标,arr[i]表示数据。
六、label
- 使用label语句可以在代码中添加标签,可以在break或continue语句引用。加标签的语句一般都要与for语句等循环语句配合使用
- 使用示例:
start: for(var i=0;i<10;i++){}- 双层for循环语句示例
var num = 0;
// 使用label标签的for语句
start: for(var i=0;i<10;i++){
console.log(i) // 输出0-5
for(var j=0;j<10;j++){
if(i === 5 && j===5) break start;
num++
}
}
console.log(num) //55
// 没有使用label标签的for语句
for(var i=0;i<10;i++){
console.log(i) //输出0-9,
for(var j=0;j<10;j++){
if(i===5 && j===5) break; //当前break只是打断第二层的循环;
num++
}
}
console.log(num) // 95六、switch
switch(变量){
case 情况1 : 逻辑 ; break;
case 情况2 : 逻辑 ; break;
default: 逻辑 ;
}判断变量可能有的情况,并执行对应的代码, 当执行成功之后则break打断;
- 当case语句表达式时,switch括号中填写true或false,因为每个case值都可以返回一个布尔值,每个case按照顺序被求值,直到找到匹配的值或者遇到default语句为止;
var num = 25;
switch(true){
case num<0:
alert('小于0'); break;
case num >=0 && num <= 10 :
alert(''); break;
...
default:
alert()
}
// 因为case的值都会返回一个布尔值;switch语句在比较值时使用的是全等操作符,因此不会发生类型转换,例如"10",不等于10;
break关键字会跳出当前语句,省略break关键字会导致执行完case语句,继续执行下一个case语句,。
default关键字相当于else语句,所有条件不满足则执行;
switch中的语句也可以是多条语句;
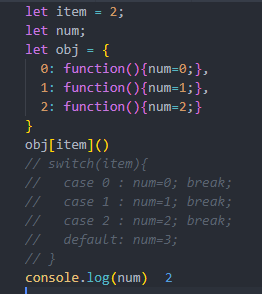
Switch技巧 switch条件过多,可以使用对象字面量代替switch,将所有的switch可能得变量作为键值,内容为键名

- switch中case过多时,
switch(){
case 1 : ... ; break;
case 2 :
// 合并两种情况, 建议带上注释
case 3 : ... ; break;
}
// 因为没有break条件, 所以会往下走;七、三目运算符(三元表达式)
- 条件 ? 语句1 : 语句2;
- 和if(){}else{}用法相同,适用于只有一条语句的时候
- 使用 && 直接作为条件判断语句
obj.list && obj.list.map()八、with(了解)
定义with语句主要的目的是简化多次编写同一对象里面的属性;
var qs = location.search.substring(1)
var hostName = location.hostname
// 上面代码都包含了location, 使用with语句简化操作:
with(location){
var qs = search.substring(1)
var hostName = hostname
}严格模式下不允许使用with,会报错,由于大量使用with语句会导致性能下降,建议使用with
九、判断简便方法:
使用对象的方式
let obj = {
'info': function(){}
}
obj['info']()- 使用map
let map = new Map([
['info', NameModal]
])
ComponentName = map.get('info')
return <ComponentName />总结
流程控制:代码的执行的过程
顺序结构:代码的执行顺序,从上到下,从左到右(不严谨);
判断语句:if,if-else,if-else if,switch-case,三目运算符(三元表达式);
循环语句:while循环,do-while,for循环,for-in循环;
总结分支:如果只有一个分支,就用if;
如果有两个分支,就用if-else;
如果多个分支,一般是范围的,推荐使用if-else if;
如果多个分支,一般是具体的值,推荐使用switch-case;
总结循环:
while:先判断后循环,有可能一次循环都不执行;
do-while:至少执行一次循环体再判断;
for循环:知道了循环的次数,推荐使用for循环;
调试:是为了找代码的错误和问题所在,才在调试的
断点:不加断点,就不方便调试,